
Веб-дизайн с чего начать обучение? Этот вопрос задает себе каждый будущий профессиональный веб-дизайнер! Решили обучиться веб-дизайну с нуля? Поздравляем! Веб-дизайн может быть одним из самых полезных навыков для вашей профессиональной карьеры. Первые 30 дней обучения имеют решающее значение, потому что многие просто отказываются от идеи научиться веб-дизайну через одну или две недели. В этой статье будут даны несколько полезных советов и приемов, которые помогут вам начать изучение веб-дизайна и остаться «в теме» на длительный период.
Ему предшествуют подготовительные уроки, которые, помимо некоторых исторических заметок, служат для создания анимационного фильма на мировой арене, как художественного, так и промышленного. Также ряд прогнозов координирует дидактику в качестве примера различных используемых технологий и технологий. Курс также хочет развивать способность к групповой работе, как это имеет место в промышленности. С этой целью кратко представлены методы предпроизводства, производства и пост-продакшн различных анимационных продуктов, от места до художественного фильма.
Веб-дизайн представляет собой довольно широкое поле знаний.Сказать «я хочу изучать веб-дизайн» — это как сказать «хочу научиться готовить». Существуют тысячи рецептов и способов приготовления еды. Так же существуют тысячи специфичных инструментов дизайна а также важных принципов, которое должен знать каждый веб-дизайнер. С тех пор, когда веб-дизайн превратился в отдельную отрасль знаний, много стали задавать один вопрос: «Как научиться веб-дизайну?» Этот же вопрос и останавливает многих от его изучения. Выбор способов, инструментов и стилей огромен, это и настораживает многих.
Упражнения вращаются вокруг анимации персонажей, предоставленных учителем, которые были изобретены самими учениками и находят свое завершение в черно-белом компьютерном линейном тесте, который позволяет анализировать анимированную последовательность в ее конечном результате и устанавливать соответствующие исправления, Это дает студентам основную практику процесса анимации. Линейный тест планируется путем составления чертежного листа для чертежей и любых движений камеры. Студенты знакомятся с кадрированием, обрамлением, долговечностью и типом съемки.
Мой опыт обучения веб-дизайна.Решив начать обучение веб-дизайну, я также был поражен разнообразием инструментов и способов это сделать. Какую программу использовать для изучения, Dreamweaver или Photoshop? Или, может, сначала стоит начать с изучения кодирования и научиться Javascript, HTML и CSS? Правда заключается в том, что существует множество ресурсов для изучения веб-дизайна самостоятельно. Поэтому многим сложно сделать выбор, с чего начать?
Звук, шумы и музыка при применении к видео получают название звука. Он состоит из бесчисленных компонентов, включая десятки одновременно и в течение всего времени работы. В течение первой части курса, с двумя семестрами, технические аспекты объединяющихся и сложных звуковых элементов будут рассмотрены с помощью программного обеспечения для редактирования.
Учитель: Ян Годапериод: Первый год, первый семестр. Первая половина должна включить технические и творческие базы в производство телевизионной графики. Цель курса - предоставить студентам графическую основу, которая позволит им разрабатывать проекты из концепции, моделирования и анимации. Субъект структурирован таким образом, чтобы предвидеть постоянное обучение через учебное пособие по содержащемуся в нем материалу. Процедуры проверки активируются во время и в конце каждого курса.
Почему необходимо начинать обучение веб-дизайну с HTML и CSS?Большинство сайтов (думаю 99%) созданы на языке HTML. Чтобы убедиться в этом, зайдите на ваш любимый сайт и нажмите “Ctrl+U”. Вы видите в тексте
Учитель: Ян Годапериод: Первый год, второй семестр. Таким образом, учащиеся смогут создавать проекты, отражающие телевизионную рабочую среду. Эти упражнения помогут подготовить студентов к продуктивной реальности. Первые 4 урока будут использованы для консолидации знаний в области моделирования.
Учитель: Джулиано МонцаПериод: Первый год, второй семестр. Это связано с его качественными характеристиками, которые приближают его к более дорогостоящим и секторальным приложениям и его пластичности в производстве в зависимости от множества цифровых или аналоговых носителей. Цель этой первой фазы темы - дать студентам основы для использования этих приложений и решения простых проблем с помощью программного обеспечения из интерфейса и подобных инструментов для большинства программ, посвященных этой разработке.
HTML – это каркас или структура почти любого современного сайта. А как на счет CSS? CSS на самом деле передает этой структуре некий стиль. Без использования CSS сайты выглядят ужасно. Чтобы по-настоящему понять и изучить веб-дизайн, необходим знать эти два несложных языка. Главное в изучении языка – понять его логику, и тогда можно легко понять, как строится конструкция сайта с помощью него.
С помощью упражнений, обучаемых, учащиеся будут изучать как использование основных инструментов, так и основные способы составления композиции. Теория и история интернет-центра: Анна ЛегуэрльеПериодо: Первый год, первый семестр. В шести встречах дайте нам знать ключевые даты относительно недавней интернет-истории с рассвета до всемирной паутины и новейших телематических средств массовой информации, основных технических эволюций и главных героев, которые дали решающий импульс, а также юридических и чтобы повлиять на его использование.
Учитель: Сильви Асевес, Себастьян Гандпериод: Первый год, первый семестр. На собраниях представлены примеры работ современных дизайнеров и раскрытых иллюстративных теорий, чтобы обеспечить развитие знаний о методах работы, используемых в визуальной коммуникации.
Кроме того, не волнуйтесь, это не имеет ничего общего с реальными языками программирования, такими как PHP, Javascript или C++. Это совершенно разные вселенные. Изучение HTML и CSS по сравнению с этими языками, это как научиться ездить на велосипеде по сравнению с полетом самолета. Вы же умеете ездить на велосипеде? Тогда скорее всего и HTML с CSS осилите!
Обсуждаемое содержание: анализ макета, правила сетки макета и эволюция типографии, которые будут рассмотрены по темам, связанным с форматами, типографскими символами, использованием цвета, изображением и форма. Каждая тема будет тщательной в своих спецификациях, например, шрифт темы будет включать в себя информацию о выравнивании, межстрочном интервалах, замешивании, форматировании и инструментах, используемых диаграммой.
Многие показанные примеры приложений призваны помочь студентам определить новые возможности для репрезентативного развития. Знание и практика базовых графических технологий означает использование как ручного, так и компьютерного. Макет, состав и исследование творчества - это семинары семинара, которые завершаются разработкой и презентацией реализованных проектов.
Как же начать изучение HTML и CSS?Есть два пути: онлайн-курс или учебные пособия. О книгах поговорим в следующей статье. Сейчас расскажем о некоторых курсах по изучению программирования. В интернете можно найти огромное количество онлайн-курсов по изучению веб-дизайна вообще и кода, в частности. Некоторые из них окажутся полезными, а некоторые оставят не очень приятные впечатления. Вот несколько ресурсов, на которые стоит обратить внимание:
Учитель: Клаудио КондольфПериодо: Первый год, первый семестр. Звук, воспринимаемый как коллекция музыки, шумов и голосов, имеет привилегированный доступ к нашим эмоциям. Цель этого курса - заставить учащихся понять, насколько важно эффективно общаться с помощью этой среды.
Основные предметыДокумент: Берто Вендиттелли Готов: Первый год, первый семестр. Основные элементы - это дидактический путь к построению графического и макетного контента. Разработанный для создания макетов веб-страниц, он занимается графическими элементами, такими как веб-печать, сетка подкачки, форматы, стандарты и шаблоны проектирования путем создания и производства документов.
Нетология позиционирует себя как «университет по подготовке и дополнительному обучению специалистов в области интернет-маркетинга, управления проектами, дизайна, проектирования интерфейсов и веб-разработки».
Кроме того, при владении английским языком на уровне пользователя, можно обратить внимание на школу CodeAcademy.com
Учащиеся участвуют в разработке коммуникативной концепции, разработке вспомогательных материалов, определении концептуальной и тематической графики и разработке цифровых документов для определения графического интерфейса каждого экрана модели, определенного для предложения веб-сайта. Учитель: Мари-Луиза ЙелмониПериод: Первый год, первый и второй семестр.
Он имеет привилегию общаться по известным и смежным темам в своей прогрессивной и трансверсальной манере. Получение лексикона обеспечивается благодаря множеству упражнений и обсуждений на английском языке. Ролевые игры помогут вам получить безопасность на основе языка в различных ситуациях. Каждый урок включает в себя обсуждения на иностранном языке для обучения устному выражению. Слушание основано на достоверных записях, которые имеют отношение к выбранным адресам исследования. Чтение статей по предметам изучения предмета позволяет расширить словарь на иностранном языке.
Ознакомьтесь с основами PhotoshopПосле того, как вы разберетесь с HTML и CSS, необходимо переходить собственно к обучения основам веб-дизайна. А именно к изучению программ, с помощью которых происходит проектирование (дизайн) веб-сайтов. Существует несколько программных комплексов, используемых для этого. Главным из них является Adobe Photoshop. В интернете существует множество курсов по его изучению. Как платных так и бесплатных. При должном стремлении и усердии понимание работы с этой программой придет быстро.
Занятия включают в себя текущие и онлайн-тексты, предложенные преподавателем, или обыскиваемые обучаемыми по инструкциям инструктора. На каждом уроке учитель предлагает упражнения для углубления или повторения. Учитель: Мари-Луиза ЕлмониПериод: второй год, первый семестр.
Все обсуждаемые темы и все углубленные темы, связанные с мероприятиями, предлагаемыми в классе, основаны на фактической коммуникации и связаны с любым будущим выходом на рабочее место. Каждый урок включает небольшие разговоры на иностранном языке для обучения. Слушание основано на аутентичных записях. Кроме того, в ролевых играх, а также пленарных презентациях своей работы все учащиеся будут участвовать индивидуально, и каждый из них имеет возможность проявить себя и практиковать на иностранном языке.
И вот пришел момент, когда вы вроде бы разобрались и с HTML и с Photoshop, что же делать дальше? Самым же действенным способом обучению веб-дизайну в первое время является постоянное ознакомление с работами профессиональных веб-дизайнеров и попытка повторить увиденное во всех мелочах. Не бойтесь копировать чужие работы. Таким образом, вы быстрее разберетесь и определите, что в веб-дизайне главное, какие «фишки» можно использовать в своих работах. Это поможет «набить руку» в этом деле. В первое время необходимо работать над своим портфолио. И так с каждой новой работой вы будете узнавать все больше, и через некоторое время выработаете свой собственный стиль в веб-дизайне.
Курс также направлен на то, чтобы повысить жизненный опыт ученика даже в языковой среде с окончательным индивидуальным консультированием, чтобы дать возможность всем заинтересованным студентам продолжать автономно даже после окончания курса. Учитель: Анна ЛегуэрльеПериодо: Первый год, первый семестр.
Предполагалось, что те, кто использует средства массовой информации, «естественно» интегрируют специфику и глубокий смысл. Это было бы похоже на то, что научное отношение спонтанно присутствует и что для этого достаточно столкнуться с реальностью, чтобы понять это и использовать его надлежащим образом во всех его последствиях. Критический анализ справочных текстов и операционных реалий постепенно приводит учащихся к более глубокому осознанию особенностей и особенностей различных средств массовой информации, путем надлежащего дифференциации стратегий и коммуникативных действий.
Решив начать обучение веб-дизайну, следует знать, что веб-дизайн – это отдельная огромная отрасль знаний со своими правилами и законами. Изучение дизайна, как и любой другой профессии требует упорства и стремления к достижению поставленных целей.
1 голосЗдравствуйте уважаемые читатели моего блога. Эта статья предназначена для тех, кто хочет зарабатывать в интернете неплохие деньги, но продолжает искать себя. Чем именно заняться? Как выбрать работу по душе, стать преуспевающим и получать прибыль?
В настоящее время для тех, кто работает в области цифровой обработки изображений, по крайней мере вводное знание этих методов становится все более и более необходимым. Поэтому цели этого первого семестра обучения по этому приложению варьируются. Составьте все темы и содержание, которые дадут основу для развития в следующие семестры для углубленного анализа методов анимации и объемной визуализации. Структура учебной программы майя на первый семестр чередует теоретические этапы в моменты практического применения, которые приводят к мелким продуктам.
Сегодня мы рассмотрим еще один вариант, касающийся построения сайтов: веб дизайн с чего начать, стоит ли этим заниматься, насколько это сложно, интересно и востребовано.
Почему заниматься дизайном выгодноЗаработок денег может и должен приносить удовольствие. Множество людей каждый день встают спозаранку и отправляются на работу. Я не предлагаю вам отказаться. Совсем нет. Однако, если у вас есть свободное время или желание достичь большего, то вы легко можете найти приятное хобби, за которое вам будут платить деньги.
Во втором семестре материал, посвященный майя, разветвлен на два направления. Содержание учебников является «специализированным» в соответствии с потребностями и типами продуктов, требуемых в определенных областях. Класс первого года майя делится на два. Учитель: Конрад ВальдерПериодо: Первый год, второй семестр.
Внедряя короткий фильм из трехмерной анимации, разложенной в разные последовательности, вводятся интерфейс, базовые инструменты, форматы и стандарты и основы для реализации линейного и нелинейного редактирования. Навыки, полученные этим предметом, направлены на техническое использование инструмента и сборки, обрабатывая материал, в котором контент в отношении аспектов, связанных с грамматикой фильма, уже разрешен, особенно в программировании первого года.
Слабо верится? Посмотрите сколько предложений ежедневно выкладывается на www.weblancer.net . Это действительно востребовано.

Мастер веб-дизайна, тратя всего 4 часа в день, может получать по 600 – 800 долларов в месяц, от 40 до 54 тысяч рублей!
Выбранные и использованные последовательности изображений считают, что потребности в применении знаний, полученных в этой дисциплине, будут применяться в основном на недолговечных продуктах и целевых областях, где преобладает использование синтетических изображений.
По существу, как уже упоминалось, сборка основана на короткоживущих продуктах, но часто требует использования нелинейный монтаж, т.е. когда сборка не только горизонтально «упорядочивает» одну последовательность за другой, но и «вертикально», обрабатывая изображение одновременно на нескольких уровнях. Учителя: Якоб Родунер, Приска Берто Вендиттелли. Период: Первый год, второй семестр.
Это реальное предложение там же.

Сам я и зарабатываю значительно больше, а потому в блоге рассказываю в основном об этом виде деятельности. Но я прекрасно понимаю, что такая работа подойдет не для каждого. Не потому что это сложно. У вас просто может не лежать к этому душа.
В этом контексте учащиеся должны углубить процесс проектирования для определения веб-продукта, экспериментируя с этапами проектирования, планирования, концепции, обнаружения, разработки контента и проектирования. Во время процесса проектирования учащиеся имеют вспомогательные и контролируемые моменты с учителями и помогают в лабораторных моментах, где они смогут изучать, разрабатывать и практиковать методы, которые они определили, чтобы обеспечить эволюцию проекта.
Преподаватели: Приска Берто Вендиттелли, Клаудиа Борио Кросио. Период: второй год, первый семестр. Последующий вопрос Проект. На встречах студенты сопровождаются этапами разработки контента, проектирования и разработки процесса разработки веб-продукта.
С описанием услуг мало, планета, к сожалению, не ждет пока каждый из вас созреет. Для поиска клиентов придется ходить и общаться с руководителями региональных компаний лично. Убеждать в своей необходимости, отстаивать свое мнение.
Намного проще обучиться одной специализации, а потом искать руководителя, который бы периодически подкидывал вам работу на биржах фриланса.
Однако, если вы все-таки найдете в себе силы продавать сайты, то умение поможет отдавать проекты в несколько раз дороже. Вы экономите деньги, силы и время делая все это сами. К тому же, сайты, которые вы сделаете своими руками с нуля исходя из пожеланий работодателя будут разлетаться как горячие пирожки.
Вы никогда не останетесь без работы. Проекты всегда были и будут появляться пока существует интернет. Если нет заказчика, которого вы нашли в собственном регионе, можно взять проект с биржи.
Цены на дизайн сайта не универсальны. Они растут со временем и зависят от вашего опыта. Новички требуются тем, кто не в состоянии выделить большие деньги на разработку собственного ресурса, люди с более серьезным бюджетом хотят получить профессиональную поддержку и готовы вкладываться.
Однако, опыт – это не все. За дизайн своего первого сайта я заплатил 5 000 рублей, один мой знакомый вложил 10 000. Мы оба не искали умудренных опытом профи, каждому из нас казалось, что бюджет чертовски мал. Цен на тот момент мы не знали и были уверены, что нашли самое лучшее предложение.
И со мной, и с моим знакомым работали новички, не обладающие никакими навыками. Исполнителям просто повезло. Таких как я или мой друг великое множество, если вы что-то умеете, то ваша зарплата будет зависеть еще и от удачи.
Как искать клиентовЯ рекомендую вам искать клиента в собственном городе. Вы можете найти множество фирм, которым нужны сайты, ведь «Если тебя нет в интернете, ты не существуешь». Расширяться и получать больше денег, не тратясь на рекламу хотят все, но многие предприниматели боятся услышать неподъемную цену, а потому даже не задумываются о создании собственного ресурса и обращении в агентство. Это играет вам на руку.

Заплатить те же самые 10 000, а то и больше, готовы многие. Главное, чтобы работа была выполнена. Цены в нашей сфере растут, предложений появляется все больше, понимание необходимости интернета приходит ко всем без исключения.
Что тут говорить, казалось бы, обычный ведущий свадеб из моего города вложил в проект 50 000 рублей. Он сам нашел копирайтера, дизайнера, верстальщика. Он не пошел в фирму, так как его пугали цены, но в итоге заплатил даже больше! Я уже показывал неоднократно, что многие престижные фирмы готовы взяться за дело если им платят 30 000 и считают, что это хороший бюджет. Он заплатил 50…
Вы представляете, что бы было, если бы ему вовремя пришло на почту или Вконтакт предложение сделать все то же самое тысяч за 20 и более менее профессионально? Он бы вцепился в исполнителя мертвой хваткой.
Интернет, как ничто другое показывает, что чем меньше ты знаешь, тем больше приходится тратить. Представляете, сколько в вашем городе молодежных музыкальных групп, фотографов, творческих объединений, мастеров маникюра, педикюра, парикмахеров, которые просто боятся цен и потому не обращаются к специалистам, которые бы могли создать для них сайт!
Не так давно в моем городе молодые мамочки, которые продают друг другу вещи на сайте объявлений собрались все вместе, сняли небольшое помещение на один день и организовали что-то типа своего магазина (). Насколько я знаю опыт прошел успешно. Представьте, если этим мамочкам предложить проводить такие акции раз в месяц и освещать мероприятие в интернете, создав отдельную страничку для этого?
Чем вам предстоит заниматьсяДавайте перейдем к более-менее технической стороне вопроса. Что входит в дизайн сайта и ложится на хрупкие плечи мастера:
Например, вы делаете сайт приюта для животных: стоит ли размещать всех животных по категориям (собаки, попугайчики, кошки) или все это скинуть в одну кучу в надежде, что человек, захотевший забрать собаку влюбится в кошку, просто увидев ее.
Какие будут тексты и где они разместятся.
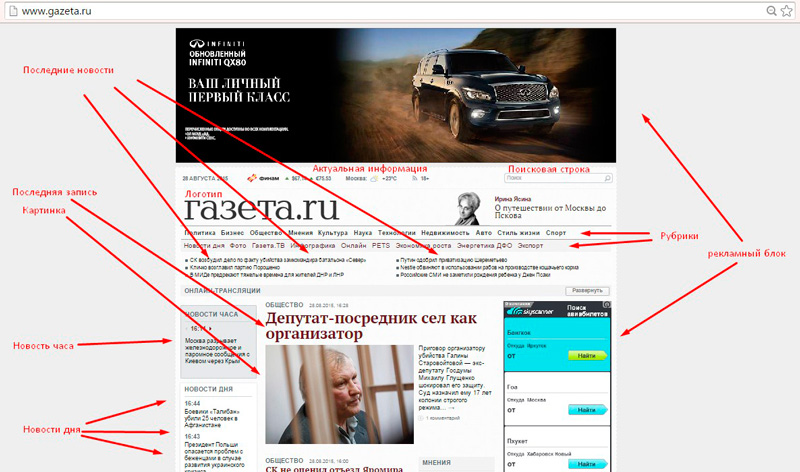
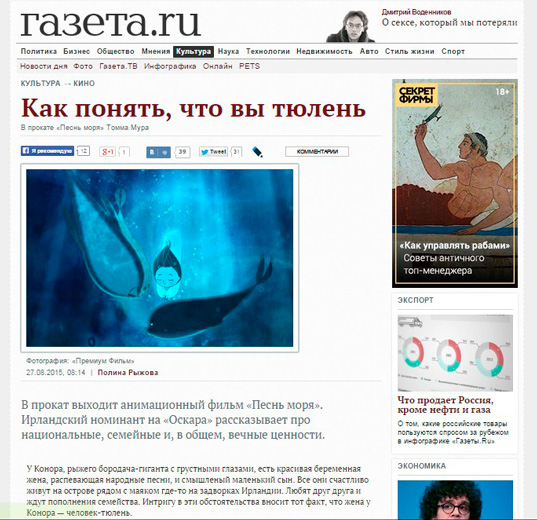
Обычно портал состоит из главной страницы. Здесь, как вы видите надо было разместить много нужных блоков. Разработчик решил сделать это вот так.

![]()
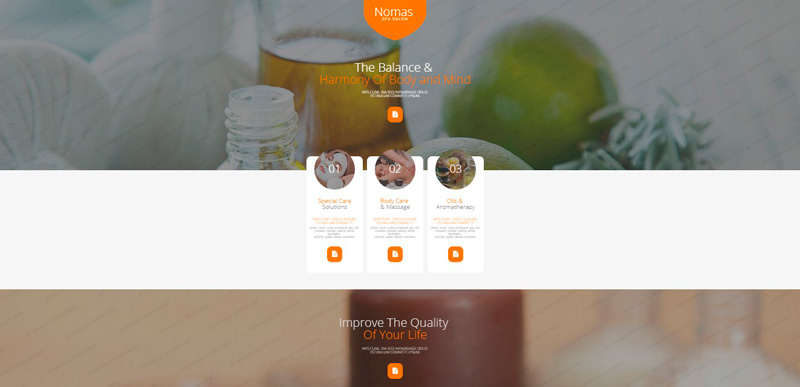
Они, как правило, имеют схожую структуру. Как здесь.


Они тоже похожи.

Сейчас я постараюсь показать вам как работают крупные компании и какие этапы работы ожидают тех, кто хочет заниматься разработкой и продажей дизайна.
Встреча с заказчиком
Поиск и встреча с заказчиком в больших корпорациях возлагается на менеджера. Он общается с клиентом и старается понять, что же ему необходимо. В принципе, этим вопросом даже удобнее заниматься дизайнеру самостоятельно, так как в его голове возникает картинка и он может сразу же обговорить некоторые свои идеи с клиентом.
После того как вы нашли заказчика, вам необходимо определиться каким будет дизайн. Это еще один плюс в пользу решения отыскать клиента в собственном городе, так как общаться лично все-таки намного удобнее, нежели в чате.
Для начала вы обсуждаете проект. Узнаете, что от вас хотят. Обычно клиент не знает и не понимает, что ему нужно. Он в этом совершенно не виноват, задавать наводящие вопросы – ваша работа.
Понимаю, что сейчас вам хотелось бы разузнать об этом чуть больше, расскажу какие заказы выслушивал я, например, от руководителя одного мебельного магазина.
«Нам не нужен . У нас работают опытные менеджеры. Их задача – продавать, сайт должен лишь знакомить клиентов с тем, что есть в нашем магазине».
В ходе разговора я также выяснил, что в основном их клиенты уже знают производителей и ищут где можно купить товар той или иной компании.
В итоге я принял решение разделить информацию по категориям: стулья, столы, диваны, а дальше по фирмам. Для того, чтобы заинтересовать не настолько грамотных покупателей, везде выставить по одной картинке с самым продаваемым продуктом, а потом просто дать небольшой текст с описанием (исключительно в целях продвижения), а также выставить множество небольших картинок, которые давали бы понять, что ассортимент очень широкий и нужно ехать.
Каждый текст должен был содержать информацию куда звонить. На каждой странице два раза должны были повторяться адреса и телефоны: в начале и в конце. Я предложил не создавать для каждого товара свою отдельную страницу, должно быть понятно, что это не интернет-магазин. Писать конкретные цены тоже не имело смысла, надо было лишь показать ценовой сегмент.
Со временем в вашей голове при первой фразе заказчика начнут формироваться те или иные картинки с вариантами предоставления информации. Поначалу, скорее всего, вы будете тратить чуть больше времени на исправление непонятных недочетов, а также игру: «Угадай чего хочет заказчик и что ему не нравится». Вам не удастся оговаривать все и сразу, не переживайте. Опыт придет со временем, а вместе с ним и понимание.
Дизайнеры создают облик сайта. Материалы, как правило, предоставляются заказчиком, а потом обрабатываются в фотошопе. Важно показать клиенту, что его ждет на выходе. Добиться того, чтобы он понял ваш план и утвердил его. Как правило, создается несколько вариантов дизайна, сколько — уточняйте сразу.
Вот он – дизайн. Все картинки, иконки, категории – все должно быть нарисовано. Точно в таком виде, как впоследствии будет в интернете.

По сути, это и называется веб-дизайном: создание и разработка композиции.
Это не так просто, как может показаться на первый взгляд. Необходимо понять предпочтения клиента, знать виды дизайна, основы человеческого восприятия, тренды. Вы должны суметь предложить идеальный вариант, который устроит всех.
«И за это платят?» — спросите вы. Да! И очень неплохие деньги.
В крупных компаниях работают именно так. Если вы занимаетесь частно, то можете нарисовать эскиз даже в Paint, а затем приступать к дальнейшей работе – верстке.
Верстка
Превращение рисунка в готовый сайт. Это не так сложно, как может показаться на первый взгляд, многое зависит от программы, помогающий в создании сайта (CMS или движок). Однако, вам придется этому научиться и изучить не один самоучитель по веб-дизайну. Но будьте уверены, это окупится!
Как стать дизайнеромЧтобы стать хорошим дизайнером, вам придется какое-то время потратить на обучение. Поверьте, это не только интересно, но и прибыльно! В интернете можно найти уйму книг по web-дизайну. Вот несколько из них:
Автор рассказывает, как освоить и как организовать работу дизайн-компании, предоставлять свои услуги, ценить то, что вы делаете и научиться их продавать. Даже если вы не собираетесь открывать собственную фирму, вам удастся найти множество полезных рекомендаций.
Цитата из книги: «Работать ради портфолио – все равно что умереть молодым ради красивого трупа. Никогда не работайте бесплатно».
Эта книга рассчитана в основном на верстальщиков. Она поможет понять как сделать сайт удобным и приятным, вы узнаете об основных ошибках дизайнеров и научитесь их избегать.

Однако, начинать с чтения подобных книг, я бы все-таки не рекомендовал. Для начала нужно понять кое-какие азы. Если вы не разберетесь в терминологии, то все эти бестселлеры полетят в мусорный ящик быстрее, чем вы откроете фотошоп.
Лишь заболев темой вы начнете запоем изучать литературу. На моей книжной полке лежит целая куча профильной литературы, многое я так и не прочитал до конца. Я периодически возвращаюсь к одной, затем откладываю ее и принимаюсь за другую, потом беру третью. Мне все интересно, а времени не хватает. Я не думаю, что это плохо. Я успеваю ухватить суть и немного знаний.
Чтобы по-настоящему заболеть, начните с уроков по дизайну сайтов для начинающих. В очередной раз скажу, тратьте на них деньги! Так уж устроен человек, что он не ценит то, что дается ему бесплатно. Заплатив три копейки вы закончите курс, хотя бы из-за жадности. Это нормально, такая уж наша природа.
Не обманывайте себя, не сможете вы найти и скачать на Youtube бесплатные видео уроки и не начнете изо дня в день включать и проходить их один за другим. Почти никто не способен на такую дисциплинированность. Оплатив чужую работу меняется и отношение к ней.
Рекомендую попробовать вот эти уроки: http://webdesign2.ru/ . Есть бесплатные видео уроки. Платные курсы не такие уж дорогие, рассчитаны на новичков, все четко и по делу. видео курсы Алексея Захаренко , автор проекта, раскрыл множество тем, начиная от формулы эффективности и заканчивая секретами web-дизайна. Узнав все более подробно, вам удастся понять нравится вам работать или этот труд утомляет вас.
«Учиться, учиться и еще раз учиться» — мастер-классы, чтение книг от преуспевающих специалистов сферы – все это необходимо, чтобы стать настоящим профессионалом и зарабатывать большие деньги.
Кажется сложным? Ни сколько! Просто начните. Я уверен, что такая работа подойдет не всем кто прочитает эту статью, но если хотя бы 5 человек после этого действительно решит заняться дизайном, полюбит свою работу и добьется больших успехов, я буду несказанно счастлив.
Я искренне желаю вам всего самого наилучшего. Ищите себя и у вас все получится, правда не у всех. Войдете ли вы в число счастливчиков? Все в ваших руках.
Ох, как я сегодня болею…Вчера в городе Белогорске (это 120 км. от моего родного Благовещенска), состоялся мини-футбольный турнир на кубок города между политическими партиями. Я, с младшим братом, решили вспомнить юность и активно поучаствовать.
Не удивляйтесь, что мы играли за КПРФ, мы — коммунисты, и обсуждать политические взгляды на Блоге не будем.
Этот турнир был приурочен к открытию в Белогорске спортивного зала школы футбола «Белогорец». Классно, теперь молодые ребята смогут раскрывать свой талант в футбольном мастерстве. Белогорск городок не большой, с населением примерно 80 тыс. человек, поэтому данное событие очень значимо для всех горожан.
 Открытие футбольной школы Белогорец
Открытие футбольной школы Белогорец  Команды в сборе
Команды в сборе  Первая игра
Первая игра  Это я кого-то на противоходе поймал
Это я кого-то на противоходе поймал  Как фотошопом вставили
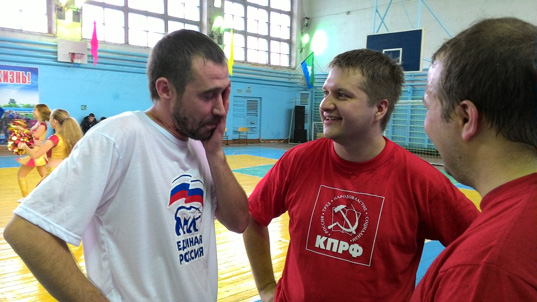
Как фотошопом вставили  В перерыве с капитаном команды и братом обсуждаем тактику игры
В перерыве с капитаном команды и братом обсуждаем тактику игры  Скамейка запасных
Скамейка запасных  Девочки из группы поддержки. К нам задом, к камере передом
Девочки из группы поддержки. К нам задом, к камере передом  Награждение
Награждение  Мы с Вовкой старые знакомые
Мы с Вовкой старые знакомые Мы разгромили ЛДПРовских ребят и в упорной борьбе уступили единороссам, заняв почетное второе место. Но впечатления остались только позитивные, а положительные эмоции плещут и по сей день, хотя ноги гудят…Ух! Целых два года мячика не касался.
А какой вид спорта предпочитаете вы? И может кто подскажет, что делать, когда после нагрузки болят мышцы?